Perfect Tips About How To Write Simple Java Script

Css to specify the layout of web pages 3.
How to write simple java script. Closures, document and events, object oriented programming and. How to create a javascript project structure first things first, let's create the project structure. Try it yourself » javascript function syntax a javascript function is defined with the function keyword, followed by a name, followed by parentheses ().
Closures are a fundamental concept in javascript, enabling powerful patterns and techniques for writing clean, maintainable, and efficient code. Try it yourself » the html tag the html tag defines an alternate content to be displayed to users that have disabled scripts in their browser or have a.</p> Create a folder called colorify and create these empty files inside it.
This happens in games, in the behavior of responses when buttons are pressed. Because it was developed for the web, javascript works. To check if a javascript file is part of javascript project, just open the file in vs code and run the javascript:
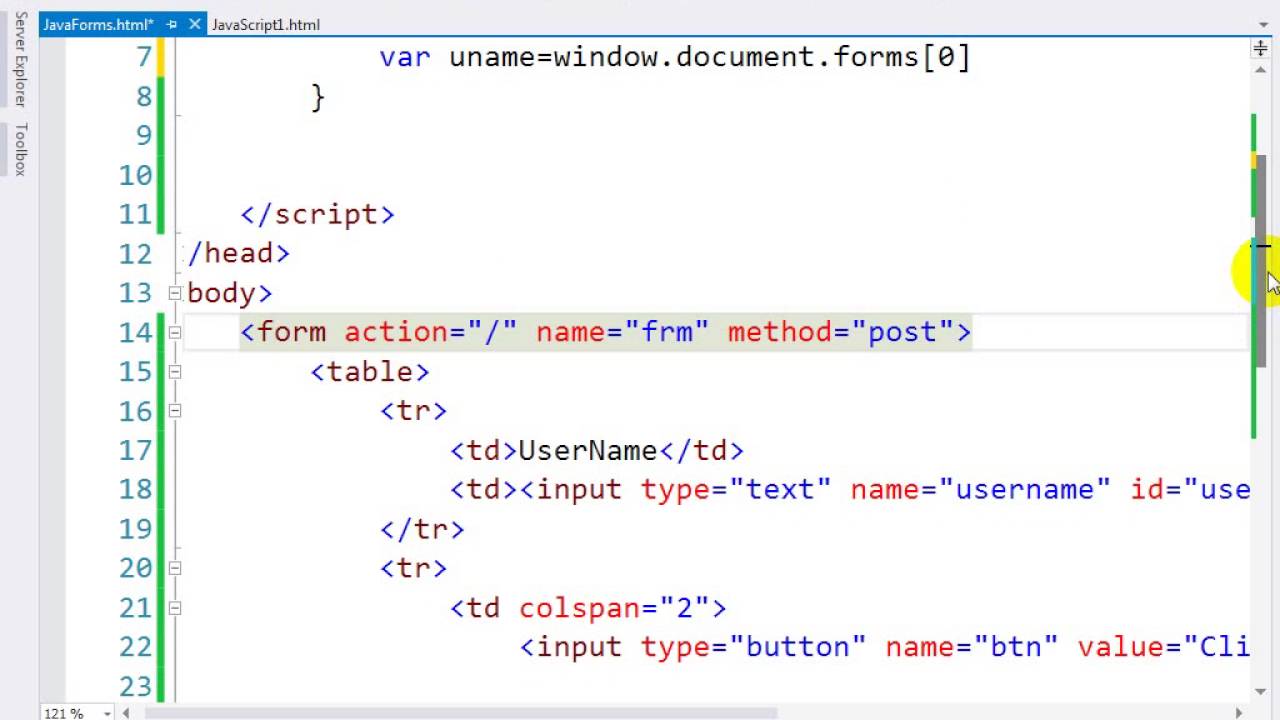
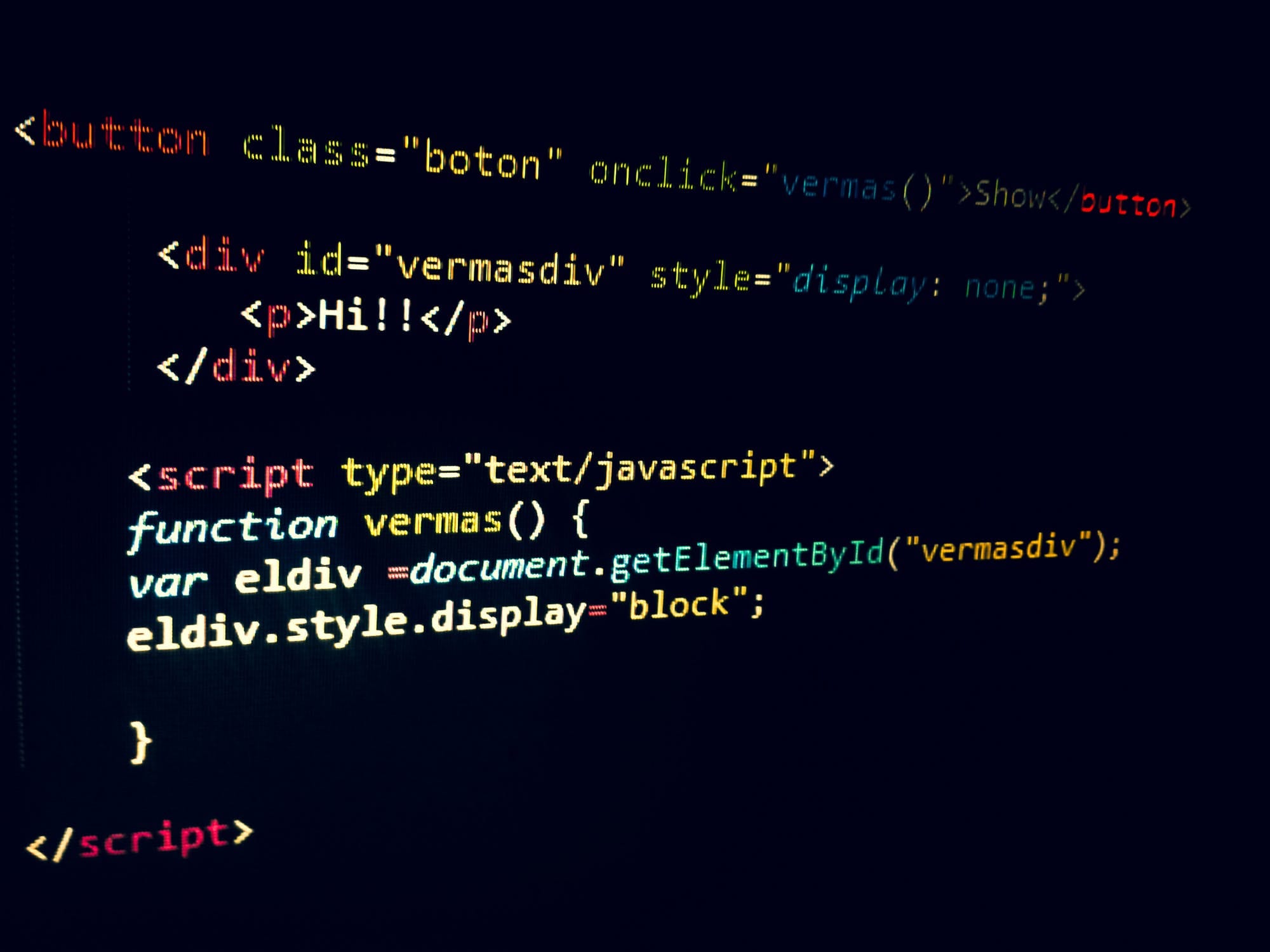
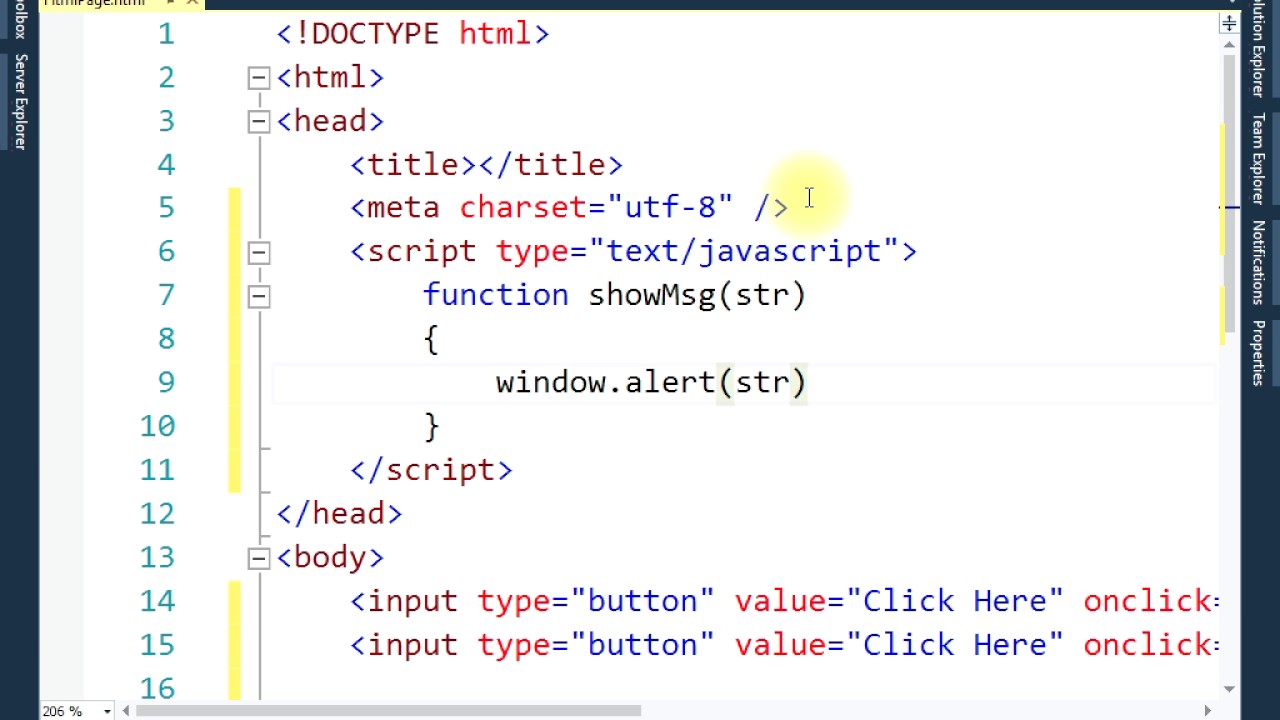
} </<strong>script</strong>> </head> both work fine. Learn about what the javascript course has. Syllabus 11 lessons • 12 projects • 8 quizzes.
Go to project configuration command. Since the adoption of html5, however, you no longer need to add text/javascript as an attribute. These are the basics that you need to learn before deep dive into javascript:
Basic math in javascript —. Using arrow functions is a shorthand way for creating functions in javascript. Once we have the software ready we can start writing javascript code.
Sign up for a free online javascript. Javascript is instrumental in creating buttons, handling form submissions, and, overall, adding interactivity to a page. I have created a list of 40 beginner friendly project tutorials in vanilla javascript, react,.
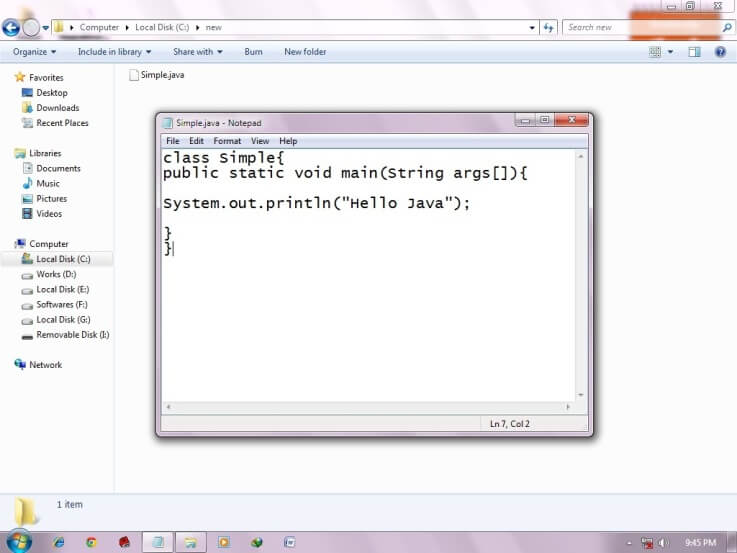
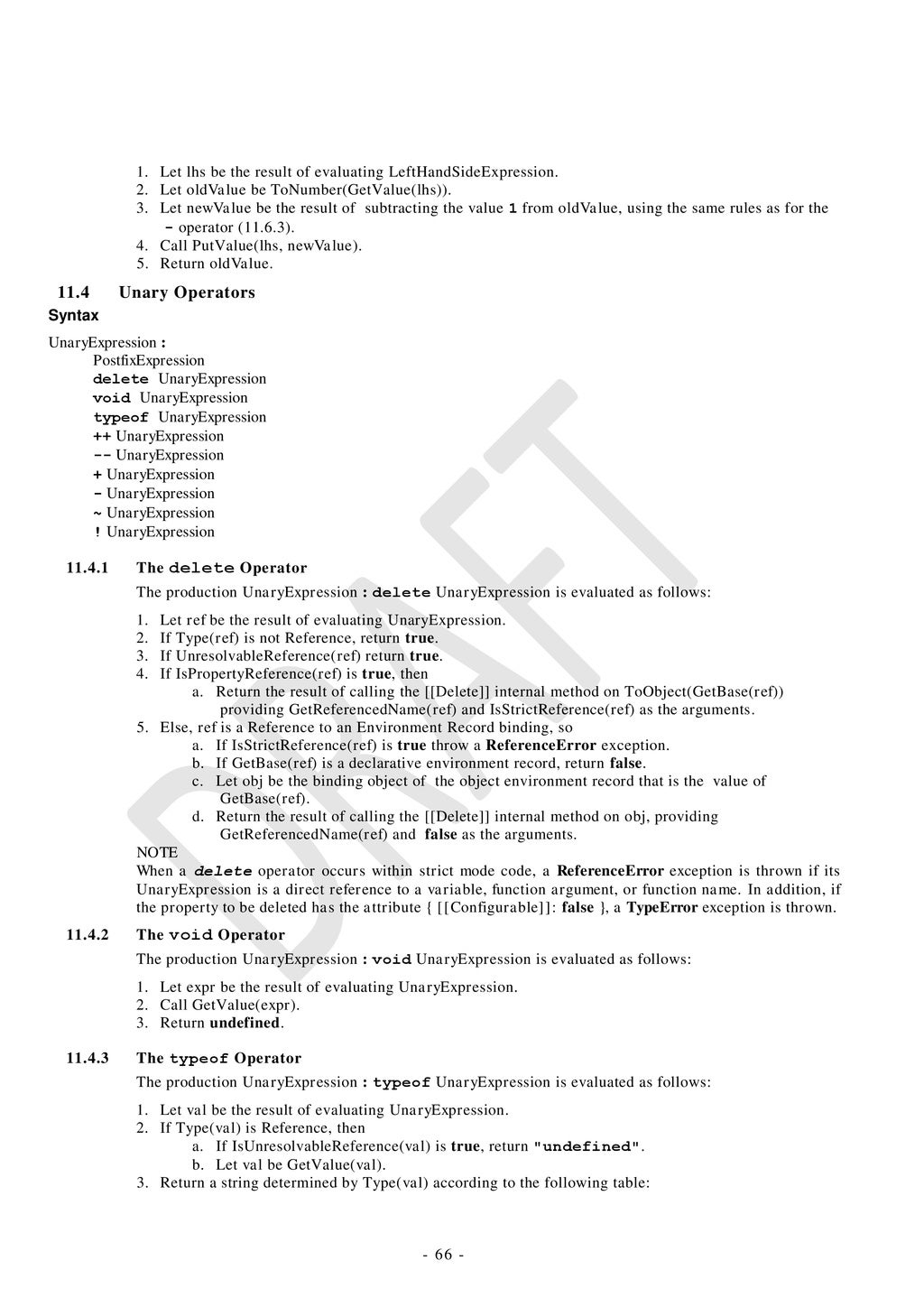
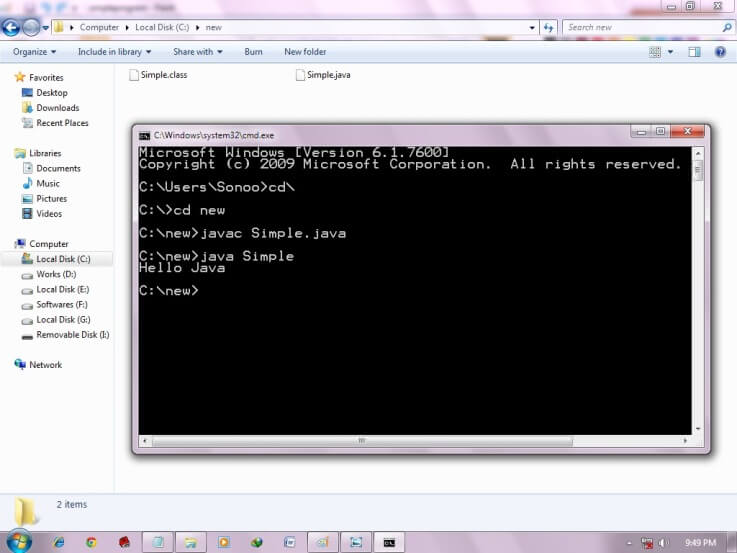
A basic express.js route takes the form below: We are basically a java shop, and every backend at netflix is basically a java app. To write your first javascript code, open your favorite text editor, such as notepad++, atom, or vscode.
Javascript code is written as plain text using a text editor. Test case is a step by step procedure that is used to test an application whereas the test script is a set of instructions to test an application automatically. The “script” tag javascript programs can be inserted almost anywhere into an html document using the <<strong>script</strong>> tag.
Once you have the software in place, you can. So, the 'listening' callback could be called immediately. The best way to learn a new programming language is to build projects.














![[java script variables] in " java script" YouTube](https://i.ytimg.com/vi/wqfrOHopWTk/maxresdefault.jpg)



:max_bytes(150000):strip_icc()/JavaScript-58d160303df78c3c4fe787e3.jpg)